 007 스펙터는 아닙니다.
007 스펙터는 아닙니다.
개발자에게 가장 힘든 건 뭘까요? 여러가지가 있겠지만 같은 모듈을 계속 쓰는 권태로움도 그 중 하나죠.
Bootstrap에게 “이제 그만 쓰고 싶어” 라고 차마 말하지 못하는 여러가지 이유가 있지만 손쉽고 편하게 사용할 수 있는게 부트스트랩만한 녀석이 없는 것은 사실입니다.
2016/05/25 Editor’s choice
오늘은 이 권태로움을 벗어나게 해주는 새로운 대안이 될 지도 모를 css 프레임워크 spectre 입니다.
picturepan2/spectre
_spectre - Spectre.css - a lightweight, responsive and modern CSS framework._github.com
스펙터가 아이언맨이라니… ㄷ ㄷ
설치하기
npm install 옵션과 bower install 옵션 두가지를 지원합니다.
여기서 많은 개발자 들이 어랏! image와 font는 어쩌고. 라고 하실 것 같습니다. 네, css 밖에 없기 때문에 css만 따로 다운로드 받으셔도 됩니다.
$ npm install spectre.css
$ bower install spectre.css
실행해 봅시다.
Spectre.css - a lightweight, responsive and modern CSS framework
_There are 3 ways to get started with Spectre CSS framework in your projects. You can either manually install or use NPM…_picturepan2.github.io
이 샘플 페이지를 한번 죽 훑어 보시는 게 아마 도움이 되실 듯 합니다.
이미지 처리
일단 image 와 font에 대한 부분을 먼저 짚고 넘어가면, bootstrap과 달리 spectre는 순수 css 만을 지향합니다. 그래서 이미지가 들어가야하는 부분은
<div class="chip-sm"\>
<span class="chip-name"\>Crime</span\>
<button class="btn btn-clear"\></button\>
</div\>
<div class="chip-sm"\>
<span class="icon icon-favorite\_border"\></span\>
<span class="chip-name"\>Drama</span\>
<button class="btn btn-clear"\></button\>
</div\>
<div class="chip-sm"\>
<img src="img/avatar-1.png" class="avatar" /\>
<span class="chip-name"\>Yan Zhu</span\>
<button class="btn btn-clear"\></button\>
</div\>
이렇게 img src 로 표현하는 것을 원칙으로 하고 있습니다.
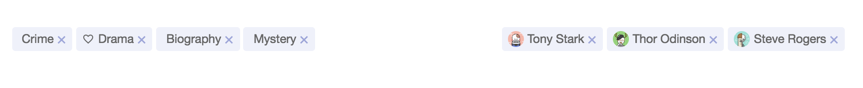
위의 소스는 chips 인데 다음과 같은 그림이 만들어집니다.

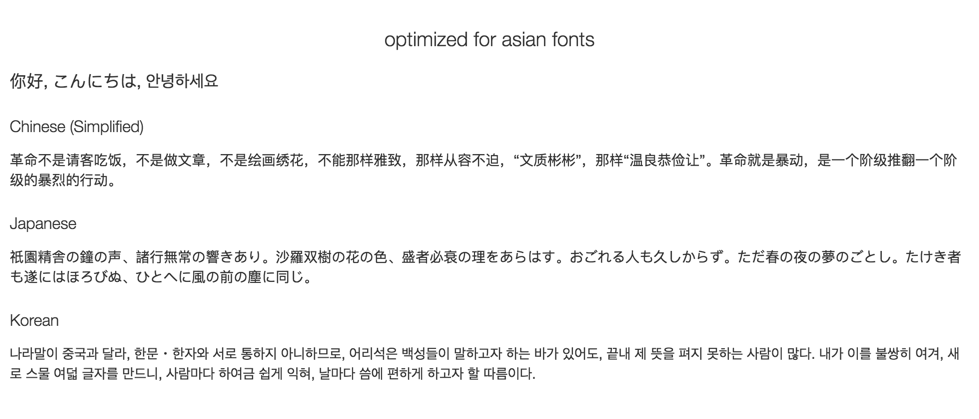
Asian Font
아주 자랑스럽게 아시안 폰트 지원을 강조 하고 있습니다. 바탕이나 굴림은 아니구요.

어떻게 보이십니까?
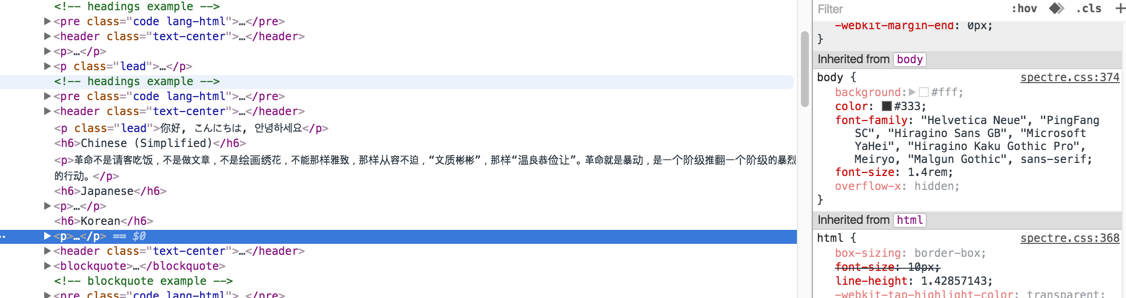
 숨은폰트 찾기
숨은폰트 찾기
네, Malgun Gothic. 맑은 고딕입니다.
맑은 고딕에 관해서는 다음을 참조하세요.
맑은 고딕
_이 문장과 아래 문장은 HTML 태그로 직접 맑은 고딕을 적용한 문장입니다. 키스의 고유 조건은 입술끼리 만나야 하고 특별한 기술은 필요치 않다 다람쥐 헌 쳇바퀴에 타고파 The Quick Brown Fox…_namu.wiki
navbar
네비게이션 바도 훌륭하게 지원하고
그리드 레이아웃도 최근의 flexbox 레이아웃까지 적용합니다.
서두에는 개발자의 권태로움이라는 측면에서 리뷰를 시작했습니다. 그런데, 리뷰를 하며 살펴보면 볼 수록 상당히 세련되었다는 것과 CSS 프레임워크로써의 자리에 충실했다는 점에서 HTML,CSS,JS 를 엄격하게 구분하는 개발자들은 좋아하겠다는 생각이 드는군요.
By Keen Dev on May 25, 2016.
Exported from Medium on May 31, 2017.
